はじめに

前回 は「ステレオカメラの仕組み」について学びました!
ふたつのカメラで見ることで、距離を測定できる優れモノになるって話でした!

さて、今回は新人を卒業した2年目ムラ太くんから新人ツッキーへの画像処理クイズを出してもらおうと思うけど、どうかな?

それはよい案ですね!
第1回目として「2値化処理」に関連するするクイズを出題してみます!

2値化処理はよく「画像処理検定」に出題される内容だから抑えておきたいところだね!

解けるか不安ですが頑張ります!!
ムラ太の画像処理クイズ:問題1
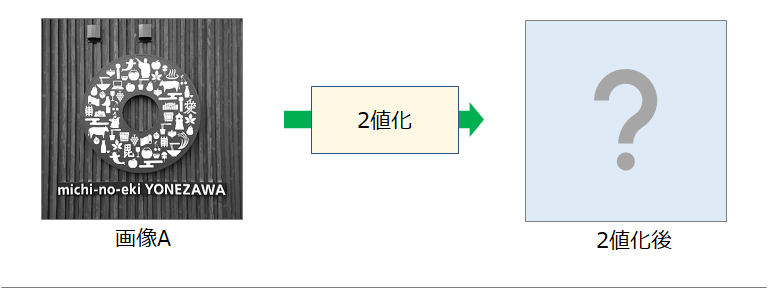
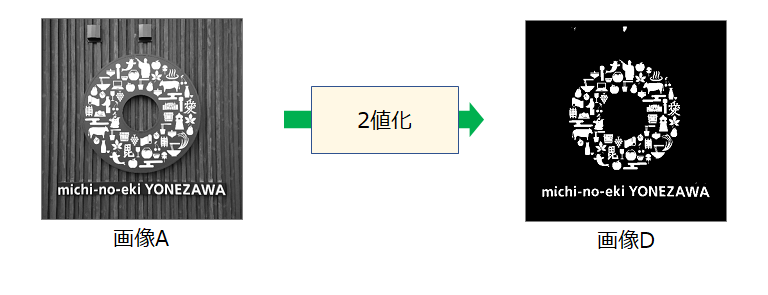
「画像A」は画素値が0~255で表現された8bitのモノクロ画像です。
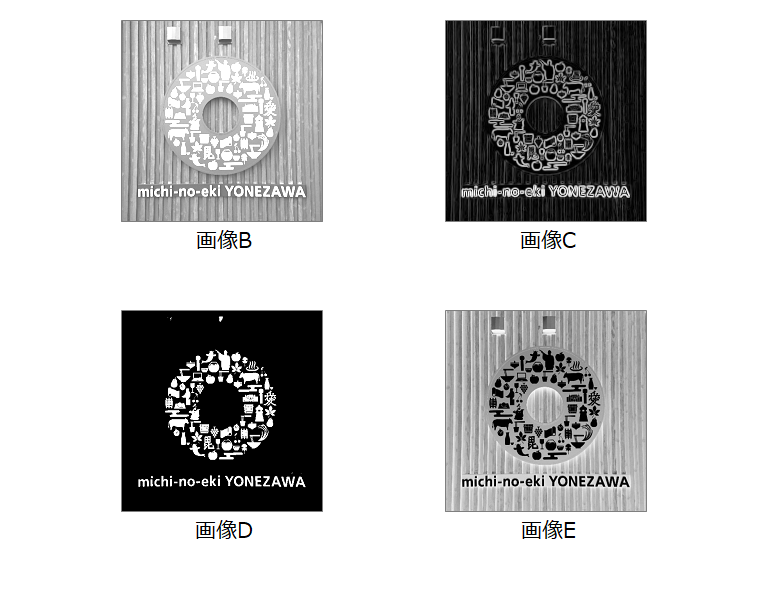
「画像A」に対して2値化をかけたものは「画像B」から「画像E」のうちどれでしょうか?


ムラ太の画像処理クイズ:問題2
次はもう少し踏み込んだ問題です。
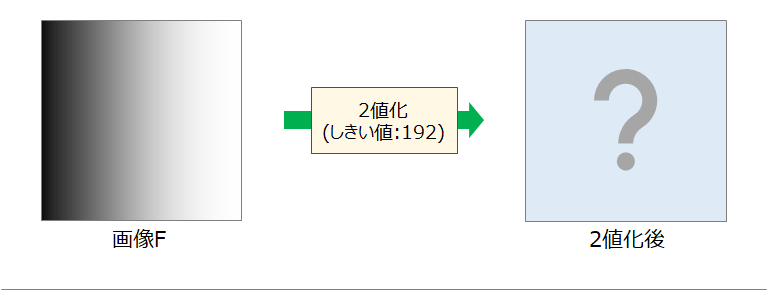
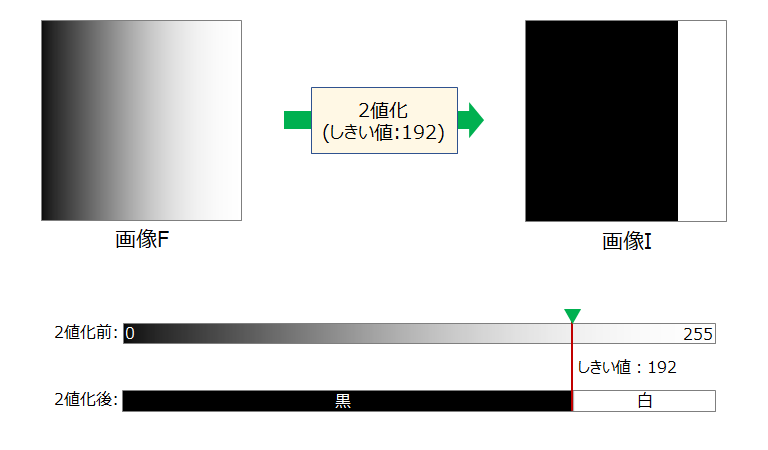
「画像F」は画素値が0から徐々に255になっている8bitのモノクロ画像です。
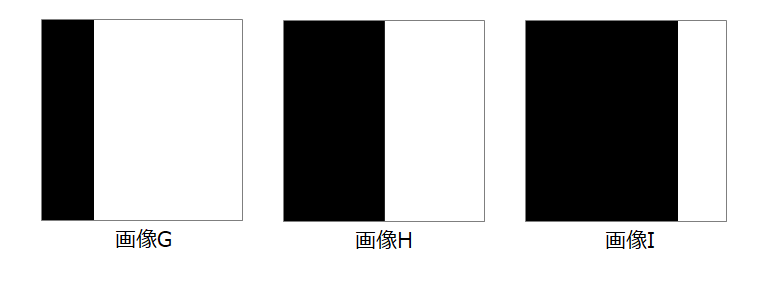
この「画像F」に対して、しきい値を192として2値化をかけたものは「画像G」から「画像I」のうちどれでしょうか?


ムラ太の画像処理クイズ:こたえ
問題1の答えは「画像D」でした。
2値化は画像を白と黒の2色に変換する画像処理です。

続いて問題2の答えは「画像I」でした。
モノクロ画像は画素値が0に近いほど黒く、255に近いほど白く表現されます。
しきい値が192の場合は、より白に近い画素値を境に白黒変換するため「画像I」が正解です。

まとめ

う~ん・・・。どれも似たような画像で難しいなぁ・・・。

2値化は画像処理の基本だから、しっかり覚えていきましょう!

ムラ太先輩のように1年後には"キホン"をマスターできるように頑張ります!

はじめは難しいかもしれないけど、勉強すればできるようになるから次回も頑張りましょうね!
-
今回の問題に関する詳細な解説は「画像の2値化」の記事をご覧ください!