はじめに
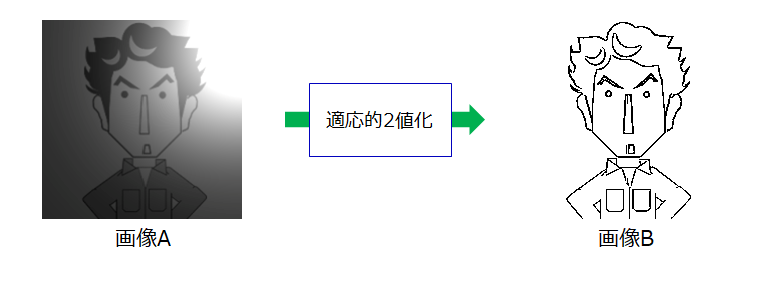
適応的2値化とは
適応的2値化は、2値化しきい値を画素ごとに求める手法で、部分的に明るさが変化するような画像でも最適に2値化処理をすることができます。3記事目と4記事目で紹介した2値化処理では画像1枚で1つのしきい値を使用しましたが、適応的2値化では画素ごとにしきい値を算出します。

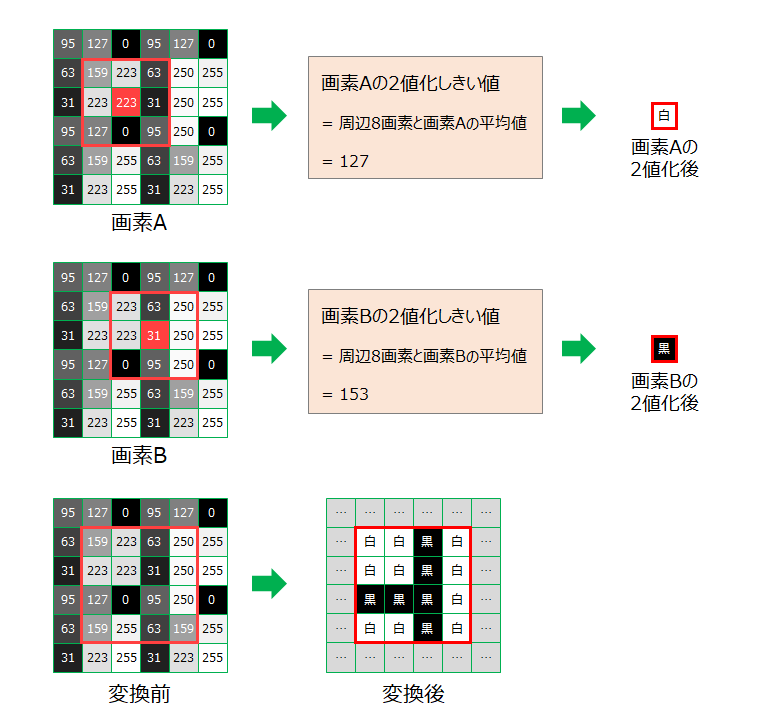
適応的2値化は、変換画素と周辺画素の画素値の平均値を2値化しきい値とします。画素Aのしきい値は周辺8画素と画素Aの平均値=127です。画素Aがしきい値127より大きいことから、結果は白(255)です。同様に画素Bのしきい値は153です。画素Bがしきい値153より小さいことから、結果は黒(0)です。この演算を画像の全画素に対して行います。

2値化しきい値として平均値を使用しましたが、平均値ではなく中間値を2値化しきい値とする場合もあります。
また、周辺画素は5x5や7x7の領域を使用する場合もあります。
適応的2値化をやってみよう
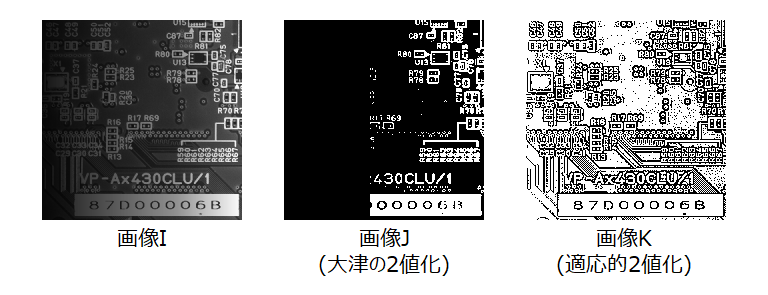
比較のために色々な画像を大津の2値化と適応的2値化で処理してみます。
明るさが変動する画像の場合、大津の2値化ではうまく処理できませんが、適応的2値化では最適に処理できています。




まとめ

4記事目の大津の2値化もすごいと思ったんですが、適応的2値化もすごいですね~
「画像H」ではスポットライトを浴びた男前の顔がつぶれることなく見事に2値化されてますね。

そう、万能でしょう。撮像環境が安定しない画像検査とかでは有効かもね。

なるほど~そんな感じで使うんですね!ところで、ファルコさんの家庭環境は安定してきましたか?

あはははは、安定しないから適応的ファルコで処理してるわよ!
-
適応的2値化は画素ごとに2値化しきい値を求める。
-
部分的に明るさが変化するような画像でも最適に2値化処理ができる。