はじめに

前回は「画像のフィルタ処理(メディアンフィルタ)」について学びました!
画素値の中央値を取り出して、ノイズを綺麗に除去できるって話でした。

ノッキー先生のノイズも綺麗に除去されていましたね!めでたしめでたし。

それにしてもフィルタ処理の記事が多すぎじゃないですか?
フィルタばかりで疲れてきたんですが、もしかしてネタ切れですか!?

年度末で忙しかったし、実はネタ切れの予感もあるし・・・。
ということで今回もフィルタ処理の基本を紹介するから、しっかりついてきてね!
最小値・最大値フィルタとは
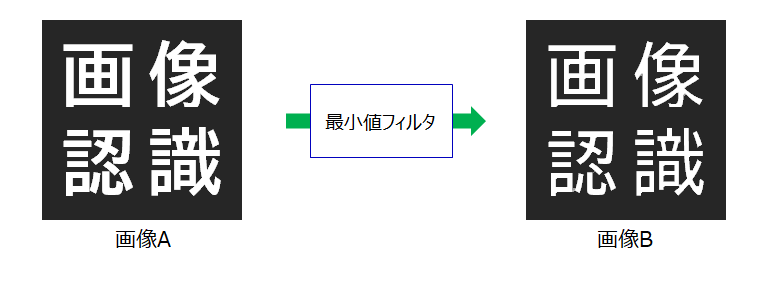
最小値フィルタは、周辺画素値の大小比較を行って最も小さい値の画素に変換するフィルタ処理です。
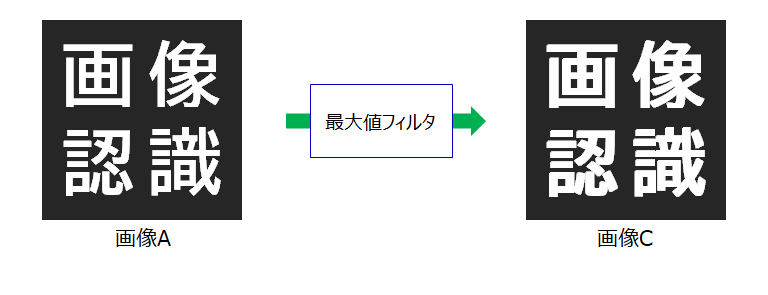
最大値フィルタは、周辺画素値の大小比較を行って最も大きい値の画素に変換するフィルタ処理です。


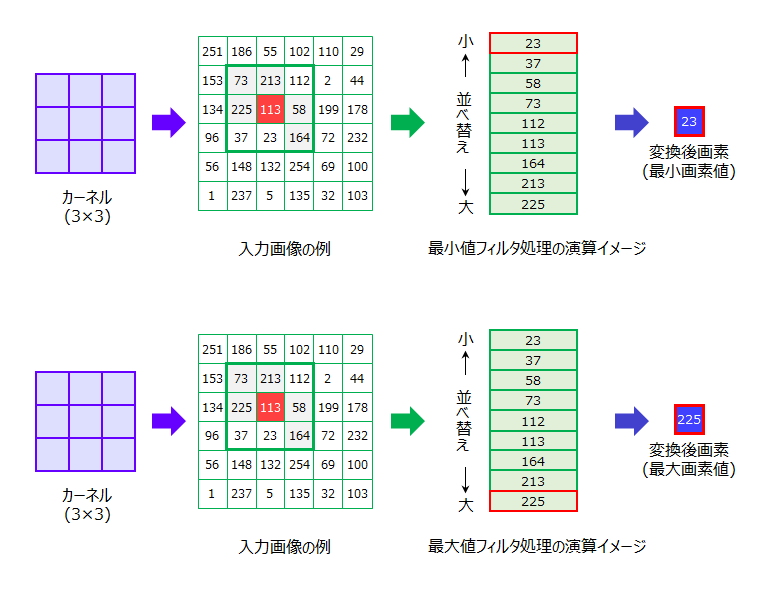
図は最小値フィルタと最大値フィルタの演算イメージです。
画像とカーネルが重なった領域の画素値を比較し、その領域内での最小値または最大値を抽出して変換後画素とします。

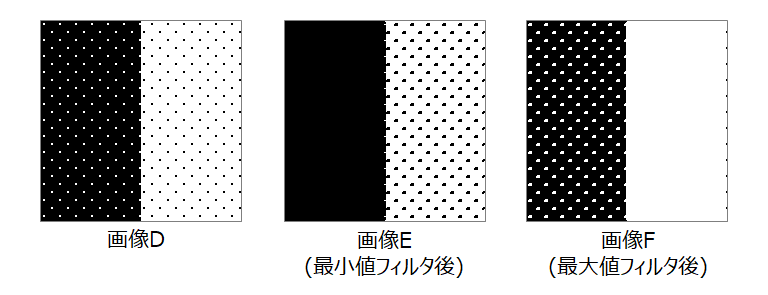
「画像E」のように、最小値フィルタをかけることで黒を抽出しやすくなるため、黒い画像に含まれる白い斑点を除去しやすくなりますが、逆に白い画像に含まれる黒い斑点は膨張されるようになります。
「画像F」の最大値フィルタでは「画像E」とは逆の結果になることがわかります。

また、最小値フィルタをうまく活用することで、元々の画像の特徴を残しつつ輪郭を強調させることもできます。

最小値・最大値フィルタをやってみよう
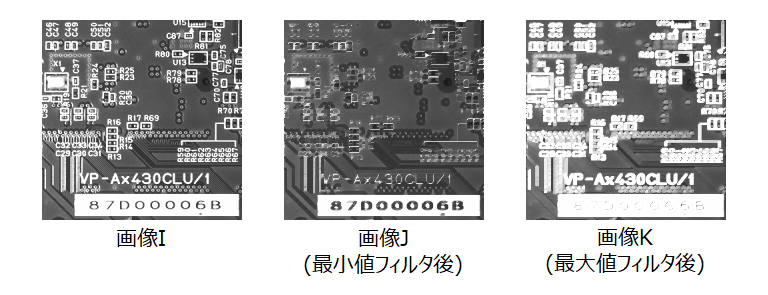
色々な画像に最小値フィルタと最大値フィルタをかけてみましょう。


カーネルの画素数は3×3画素だけではなく5×5画素などを使う場合もあります。
「画像P」と「画像Q」は、5×5画素のカーネルを使った場合の最小値・最大値フィルタの結果です。
「画像B」「画像C」の結果と比べて文字の変化が大きくなりました。

まとめ

ふむふむ。カーネルを使って一番小さい値や大きい値を取り出すってことで理解しました!

さすがムラ太くんね!
ところで、処理結果の違いはしっかり確認できたかな?

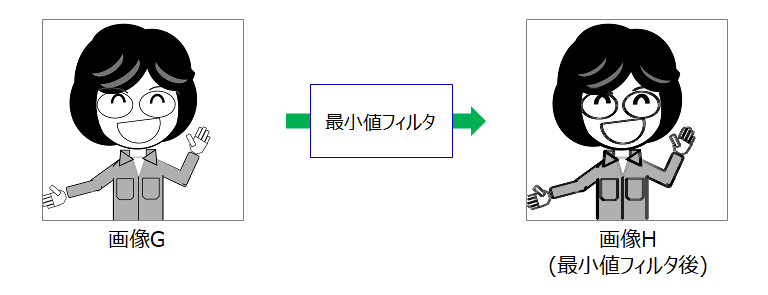
はい!「画像P」は線が細くなったのに、「画像H」のファルコ先生は見た目のインパクトが増し増しでした!
長い結婚生活で線も神経も図太くなったってことですね!?

そっ、その通りよ!
まったく関係のない話だけど、今回のフィルタ処理がしっかり理解できているようなので許してあげるわよ。
-
カーネルを用いて周辺画素値の最小値や最大値を抽出して置き換える処理を最小値フィルタまたは最大値フィルタという