はじめに

前回は「画像の濃度変換(反転とガンマ補正) 」について教えてもらいました。
ファルコ先生は既に補正MAXってことでした。

ナイショな写真の補正はうまくいったかな?

バッチリです!今回のテーマはなんでしょうか?

引き続き画像の濃度変換をテーマに学んでいきましょう!
今回は画像の階調変換と疑似カラー変換についてよ!
画像の階調変換とは
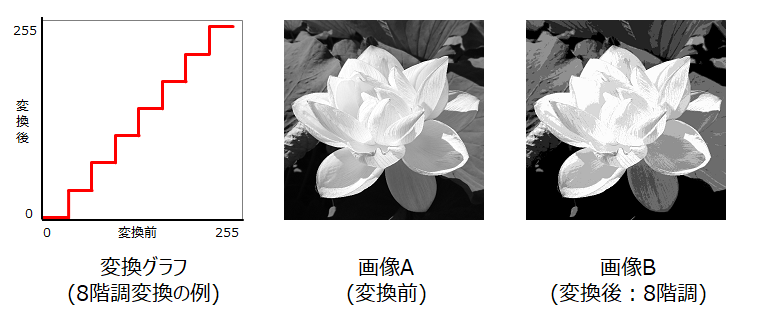
画像の階調を制限する変換を画像の階調変換と呼びます。256階調の画像は、0~255の画素値で表現されます。
この画像を2階調、4階調、8階調のように階調を制限して変換します。

単純な白黒2階調への変換は、以前紹介した「2値化処理」になります。
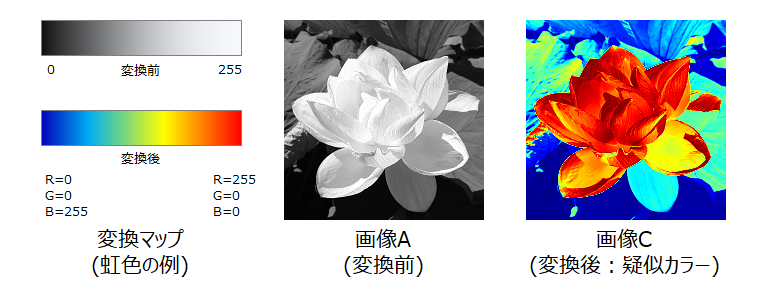
疑似カラー変換とは
疑似カラー変換とは、モノクロ画像を適当なカラー画像に変換する処理です。
今回は変換前後の対応関係をグレースケールと変換マップで表現します。

「画像A」の黒い部分が青色に、白い部分が赤色に変換されました。
濃度変換をやってみよう
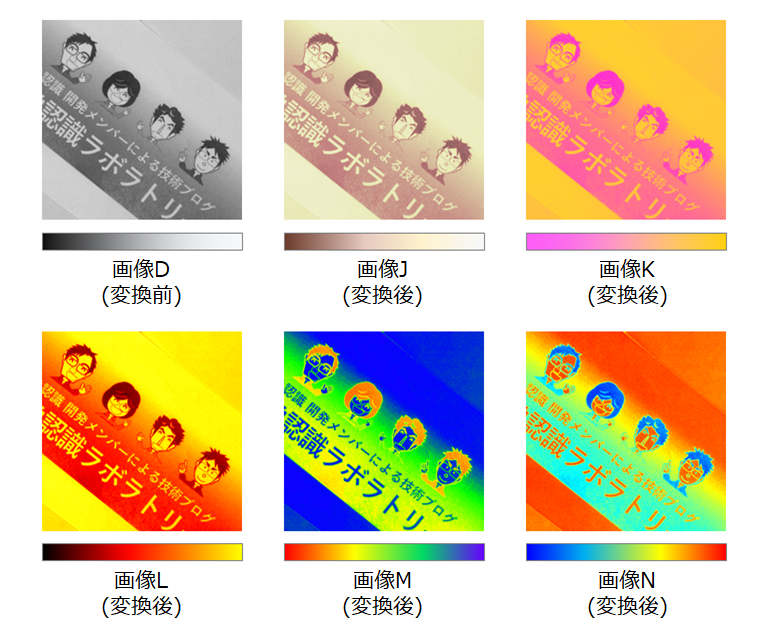
階調変換と疑似カラー変換をいろんなパターンで試してみましょう。
まずは「画像D」の階調を変換してみます。階調を減らすほど、画像の色の表現が荒くなっていく様子がわかります。
「画像I」は2階調ですが、これまでの白黒への変換ではなく暗い灰色と明るい灰色に変換しました。

次に「画像D」に疑似カラー変換をかけてみます。
「画像D」の各画素値に対し、変換マップが示す色を割り当てることでセピア調の画像やカラフルな画像を作り出すことができます。

まとめ

8階調、4階調、2階調っと。あれれ、2階調にしたらどこかで見たような・・・。
このあいだ習った2値化処理じゃないですか?

そのとおり、2階調への変換は2段階に分けること、すなわち2値化ってことよ。
今回は濃度変換の説明なので、あえて白黒ではない2値化をしてみたわよ!

階調を減らしていくと、何となくイラストっぽい画像に見えてきました!
自分も階調変換してイラスト風になってみようかな。

うふふ!ムラ太くんあなたは既にイラストよ!
-
画像の階調を制限する変換を画像の階調変換という
-
疑似カラー変換はモノクロ画像をカラー化して目立たせることができる