はじめに

前回はヒストグラム平坦化でオカ先生の背後に何かが見えちゃった話でした。今回はどんな内容ですか?

今回は画像間演算について学んでみましょう。
画像同士を合成するようなイメージでおもしろいですよ!

ガゾウカンエンザン...?よろしくお願いします!
画像間演算とは
画像間演算は複数の画像同士で演算を行います。加算処理・減算処理などの算術演算のほか、論理和(OR)・論理積(AND)などの論理演算が代表的です。

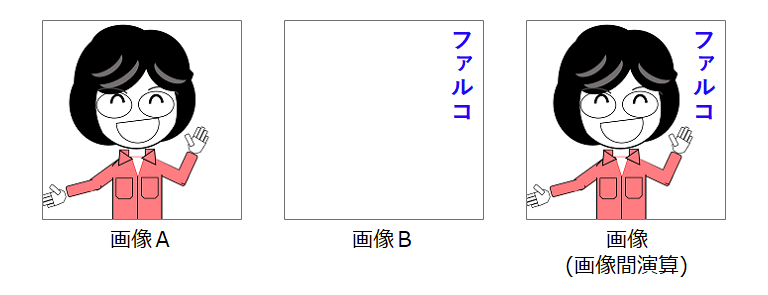
加算処理をやってみよう
まずは単純な加算処理を実施してみましょう。加算処理では2枚の画像の画素値の和を求めます。

「画像C」と「画像D」との加算処理ではハスの画像に文字が浮かび上がりました。
「画像D」の文字以外の画素値はすべて0(黒)としているため、文字部分のみが「画像C」に加算されました。
減算処理をやってみよう
次に減算処理を実施してみましょう。減算処理では2枚の画像の画素値の差を求めます。
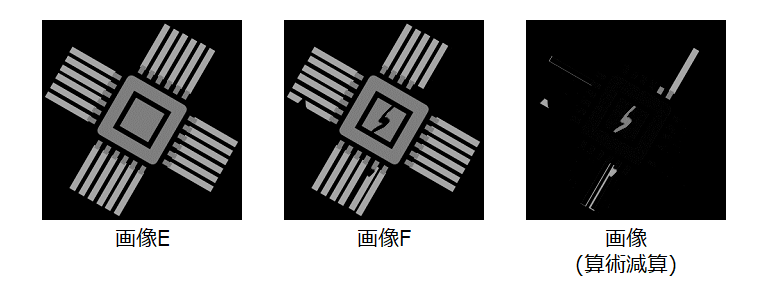
今回はわかりやすいように機械部品をイメージした2枚の画像を使います。

「画像E」から「画像F」を減算すると、2枚の画像の異なる部分が浮かび上がりました。
減算処理を用いることで2枚の画像の差分を抽出することができ、様々な場面で役に立ちます。
それぞれの画像をあらかじめ2値化しておくことで、差分をより鮮明に抽出できます。
まとめ

単純な足し算・引き算でも、画像処理では色々な特徴が浮かび上がってくるんですね!

そうですね。
途中で説明した通り、2値化処理と組み合わせることで活用の幅が広がるんデスヨ。
よく覚えておいてくださいね!

わかりました!
そういえば、ノッキー先生のダイエットの成果も差分画像で見れそうじゃないですか?

そ、それはどうでしょうね...
-
算術演算では2枚の画像の加算や減算を行う
-
減算処理は画像の違いを抽出でき、よく使われる方法である