はじめに

前回は2値画像のオープニングとクロージングについて学びました!
収縮して膨張するのがオープニングで、膨張して収縮するのがクロージングですよね!

そうね!オープニングとクロージングを組み合わせる効果についても学んだわね。

はい!収縮して膨張しても元に戻るだけじゃないってところが不思議な感じでした。

2値画像処理の不思議を感じたところで、今回は細線化処理について学びましょう!
もっと不思議かもね!
2値画像の細線化処理とは
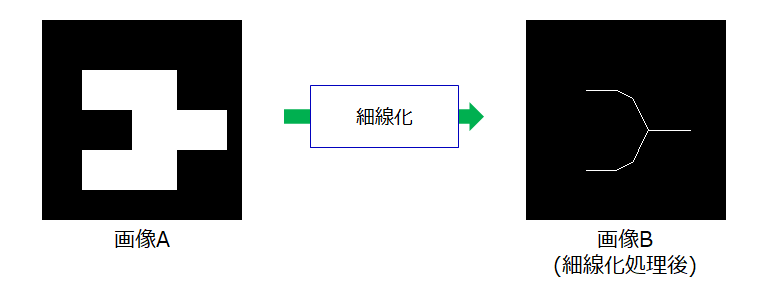
細線化は、2値画像の白画素領域を外側から削って、幅1画素の線画像に変換する処理です。
物体を中心線で表現できるので、物体固有の特徴を知ることができます。

細線化処理は、a. 境界上の白画素、b.削っても連結性が保たれる、c.端点でない の3つが一致した白画素を削る処理(白➝黒)で、いくつか方法があります。
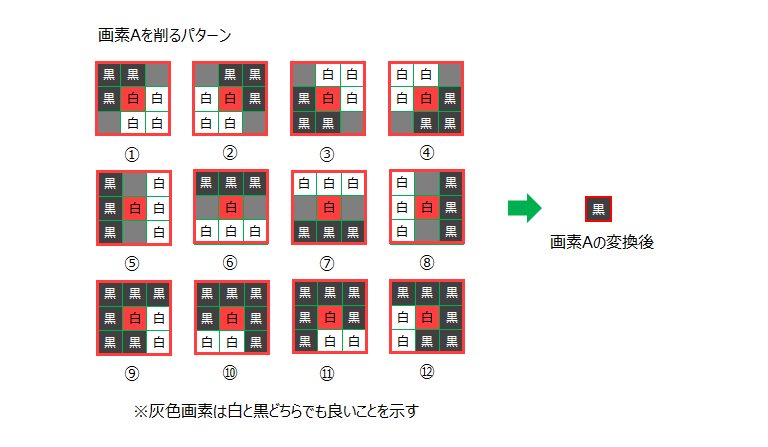
図は細線化処理の演算イメージです。
画素A(赤色)が対象画素の場合、削るパターンのどれかに一致すれば、画素Aを黒に変換します。
左上は①⑤⑥⑨⑪、右下は④⑦⑧、右上は②⑥⑧⑩⑫、左下は③⑤⑦が画素を黒に変換する条件になります。
この処理を全画素に対して行います。

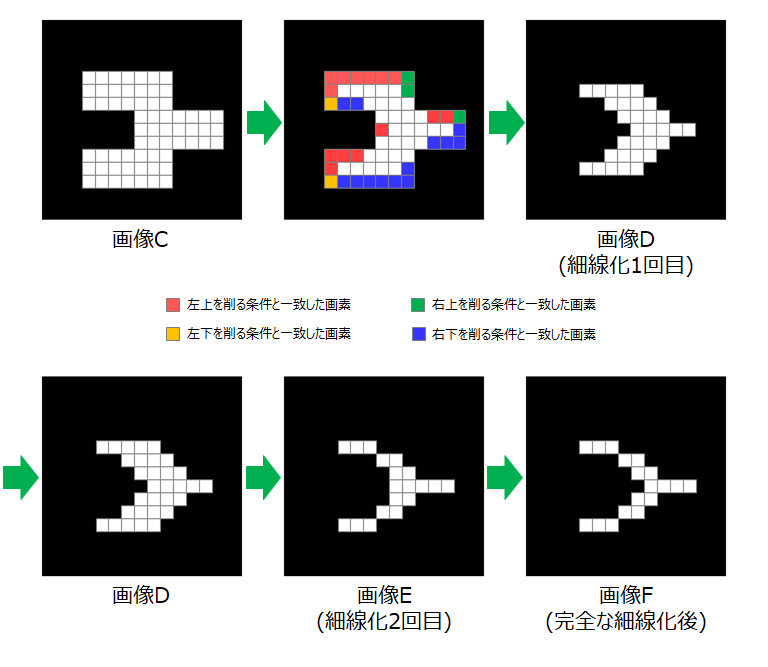
「画像C」を細線化できなくなるまで繰り返すと、最終結果は「画像F」になります。

2値画像の細線化処理をやってみよう
2値画像の細線化処理を実施してみましょう。


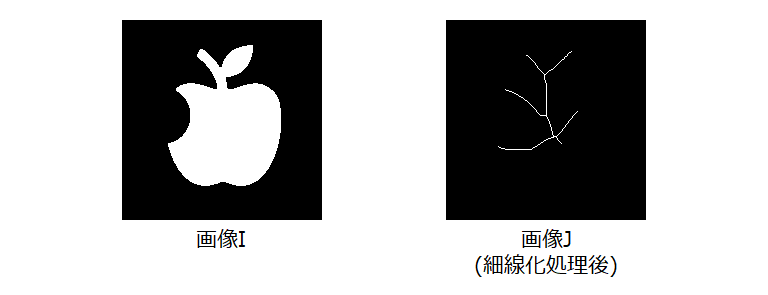
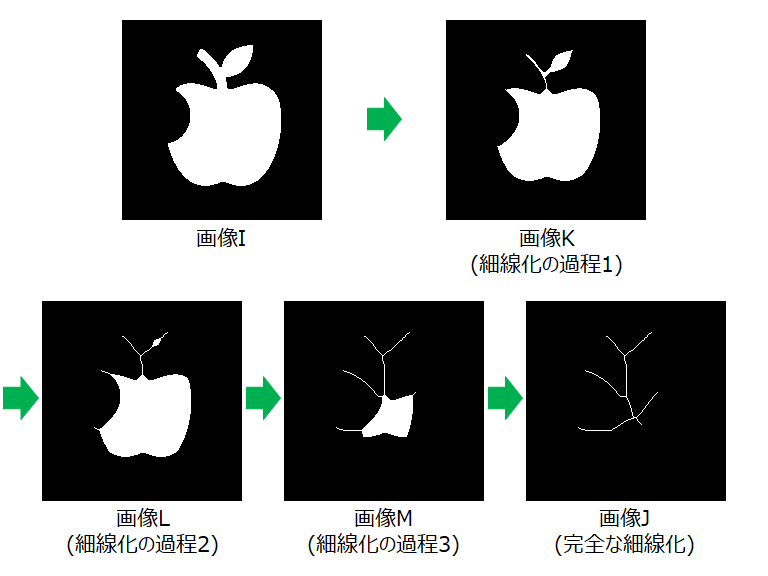
「画像I」を細線化できなくなるまで繰り返した結果が「画像J」です。「画像J」までの過程を見てみましょう。

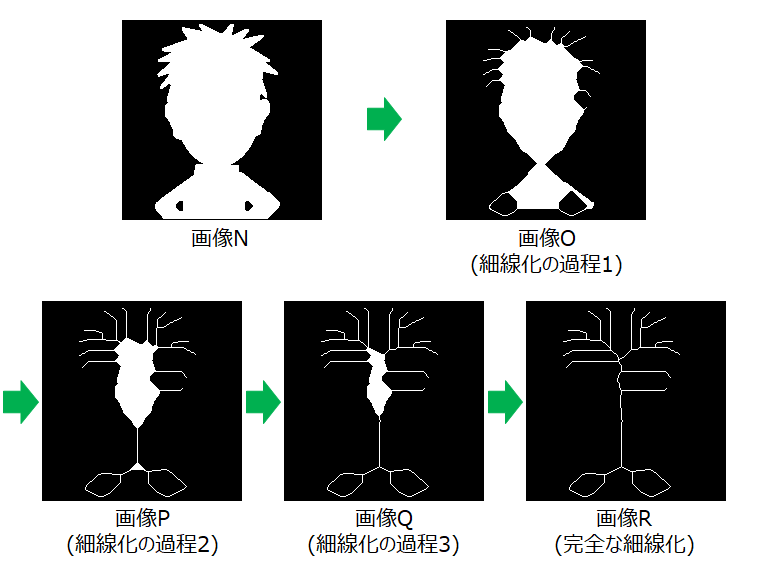
「画像N」を細線化できなくなるまで繰り返した結果が「画像R」です。「画像R」までの過程を見てみましょう。

まとめ

2値画像の物体を、外側から削れるだけ削って線で表現する処理なんですね!

複雑な形を線で表現できるので、幾何学的な特徴を調べるのに役に立つわ。
文字や図面、指紋の解析とかに使われるのよ!

いやー、ノッキー先生の細線化後の姿「画像R」は、スマートどころか骨人間になったのが衝撃的でした。

実はわたしも、こうなるとは・・・。本人には内緒にしましょう。
-
2値画像の白画素領域を外側から削って、幅1画素の線画像に変換する処理である
-
細線化は、物体の幾何学的な特徴を得る方法である