はじめに

前回は「ラベリングの方法」について学びました!
同じ物体かどうかを1行ずつ確認して、最後にラベルを付け直すってことでした。

しっかり覚えているね!
今回からは2値画像から離れて、シンプルな画像の変換について学んでいきましょう!

シンプルな変換って、画像の大きさを変えるとかでしょうか?

正解っ!
シンプルそうで実は奥が深い、拡大・縮小・回転について説明していきます!
画像の拡大・縮小とは
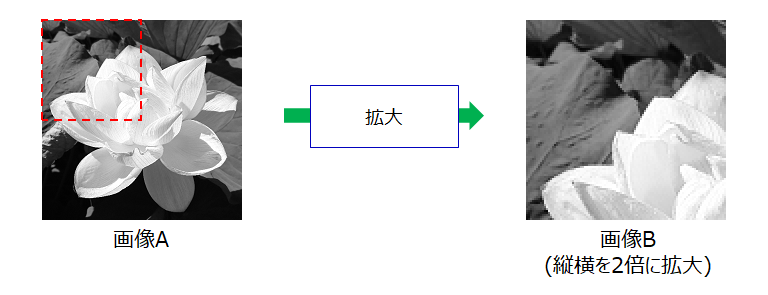
画像の拡大とは、元の画像を一定の倍率で大きくすることです。
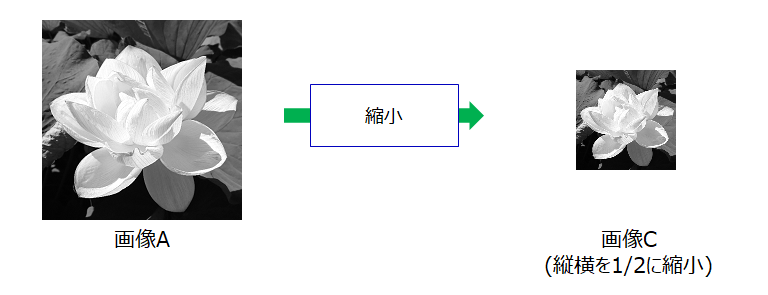
画像の縮小は拡大の逆で、元の画像を一定の倍率で小さくすることです。
「画像B」は「画像A」の赤枠の部分を縦横2倍に拡大したものです。

「画像C」は「画像A」を縦横2分の1に縮小したものです。

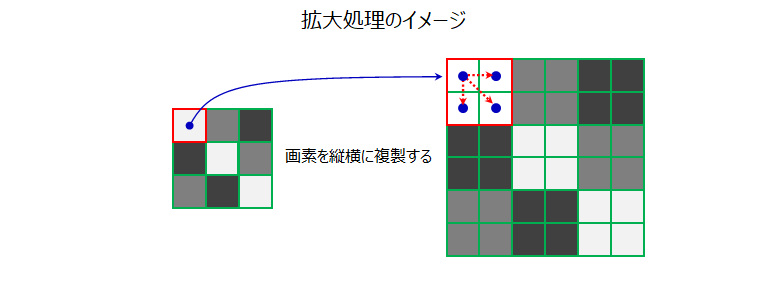
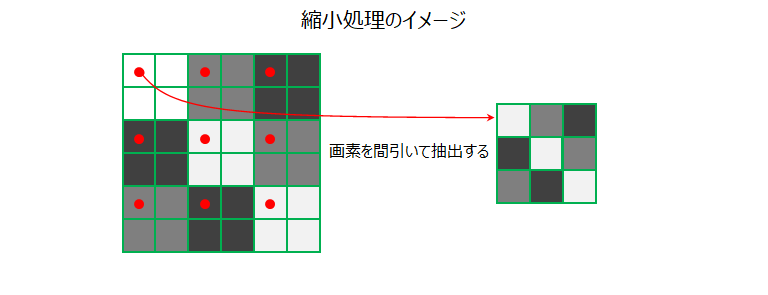
図は最も簡単な拡大・縮小処理の方法です。
画像を縦横2倍の大きさに拡大する場合、各画素を縦方向と横方向に複製します。
どちらか一方向に拡大する場合は、拡大する方向に画素を複製します。

画像を縦横2分の1の大きさに縮小する場合は、元の画素から1画素ずつ間引いて抽出します。
どちらか一方向に縮小する場合は、縮小する方向に画素を間引きます。

画像の回転とは
画像の回転は、特定の画素を軸として画像全体を回転させる処理です。
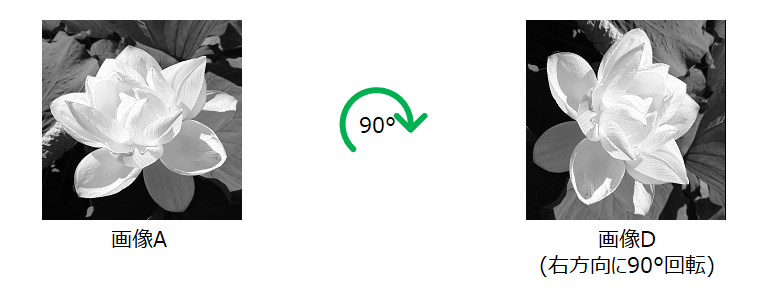
「画像D」は「画像A」の中心の画素を軸として右方向に90°回転させたものです。

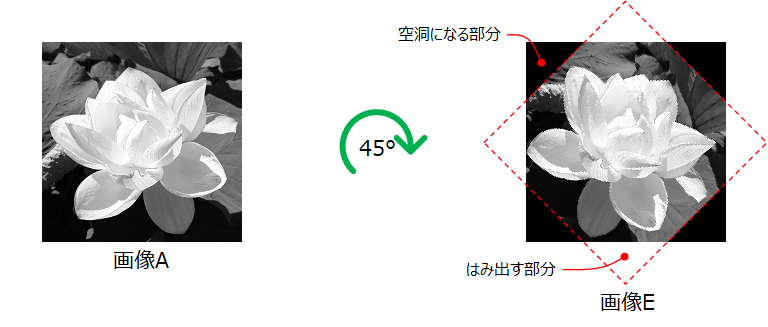
次は「画像A」を45°回転してみます。
回転後は元の画像からはみ出す部分や空洞になってしまう部分ができるため注意が必要です。

拡大・縮小をやってみよう
画像に単純な拡大・縮小をかけてみましょう。
「画像F」を8倍に拡大してみると画素の粗い絵になりました。

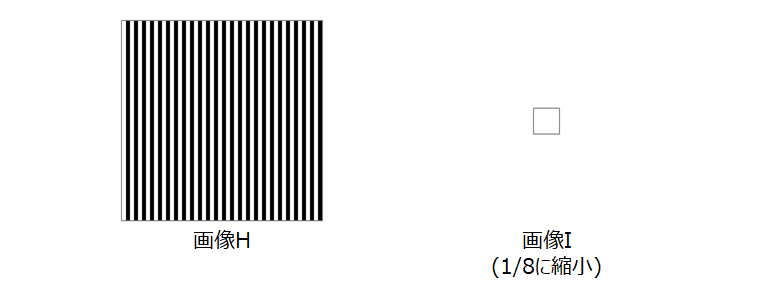
次に、白と黒のストライプ柄の「画像H」を8分の1に縮小してみます。
ストライプ柄だった画像が「画像I」のように真っ白な画像になってしまいました。

最後はカラーの「画像J」を拡大してみます。
単純な画素の拡大では、元のきめ細やかさが失われることがわかります。

まとめ

う~ん。
拡大処理ではガチャガチャな画像ができて、縮小処理はイメージと全く違う感じになりました。

ガチャガチャな画像をよく「画像が粗い」って言います。
粗くならないように拡大・縮小する手法もあるから、また次回に説明しますね!

それにしても「画像K」「画像L」の見た目のインパクトはすごいですね。

美しさをキープできるよう、次回以降も頑張りましょうね!

こらこらっ!次回は別の画像で頑張ってちょうだいっ!
-
画像の拡大・縮小には単純に画素を複製したり間引く方法がある。
-
画像の回転には特定の画素を軸として画素を移動する方法がある。